PortfolioのHTMLへの書き出し機能を使うと、カタログアイテムを静止画像のウェブページとしてウェブサーバーで公開できます。
現在表示されているギャラリーウインドウに表示されているアイテムとレイアウトに基づいてHTMLページを作成することも、カスタムのHTML設定ファイル(テンプレート)を使ってページを書き出すこともできます。
ヒント: テンプレートの例やHTMLの書き出しに関するさらに詳しい情報は、「HTML書き出しテンプレート」を参照してください。
カタログアイテムをギャラリーウインドウに表示されているとおりにウェブページに書き出すには
ウェブページに書き出すギャラリーウインドウ表示を選択し、ウェブページで表示したいようにカスタマイズします。 サムネールは、カタログに表示されている順に書き出されます。
Portfolioは、ギャラリーウインドウに表示されているとおりにウェブページのレイアウトを作成します。 アイテムを並べ替えて自由にレイアウトしてください。
書き出したいアイテムを選択します。
ギャラリーウインドウ内のどのアイテムを書き出すかを指定してください。

「ファイル」メニューの「書き出し」サブメニューから「HTML...」を選択、またはcommand+option+H(Macintosh)かCtrl+Shift+H(Windows)を押します。
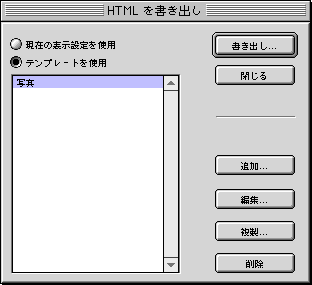
「HTMLを書き出し」ダイアログボックスが表示されます。
「HTMLを書き出し」ダイアログボックスで、「現在の表示設定を使用」を選択した後、「書き出し...」をクリックします。

最初のHTMLページのファイル名を入力し、作成したHTMLファイルの保存場所を指定します。
選択したアイテム数によって複数のHTMLページが必要となった場合は、必要な数だけのファイルが作成され、最初のファイルと同じ場所に保存されます。 すべてのファイルは、入力したファイル名にハイフン(-)とページ番号が付いたファイル名で保存されます。 例えば、最初のファイル名がPortWeb.htmであれば、2番目のファイル名はPortWeb-1.htmとなります。
「保存」をクリックして、書き出しを開始します。
Portfolioは、ウェブページと同じ場所に「Images」というフォルダを作成し、 選択した各アイテムのJPEGサムネールを保存します。 この場所にHTMLファイルまたはサムネールの画像ファイルがすでに存在する場合は、既存のファイルを置き換えるか、または書き出しを中止するように求められます。

書き出したウェブページをウェブブラウザで開いて、結果をプレビューします。

PortfolioのHTML書き出し処理では、相対リンクが生成されるため、 書き出したアイテムのフォルダ(すべてのHTMLページと画像フォルダを含む)をサービスプロバイダまたは社内イントラネットのウェブサイトにアップロードするだけで、アイテムを公開することができます。HTMLコードを書いたり、画像とページを手動でリンクする必要はありません。 カタログのウェブページのアップロードと公開に関しては、インターネットサービスプロバイダまたはシステム管理者にお問い合わせください。
HTMLの書き出しに関する技術メモ
フレームはHTMLファイルには書き出されません。 ギャラリーウインドウ表示でのフレームの設定はすべて無視されます。
サムネールは、ギャラリーウインドウで選択された表示サイズではなく、カタログが登録されたときのサイズで書き出されます。 カタログのサムネールがそれぞれ異なるサイズで保存されている場合は、HTML出力でも異なるサイズで表示されます。 通常、書き出すすべてのレコード内で同じサイズのサムネールを使うことをお勧めします。 サイズが異なるサムネールがある場合は、「カタログ作成オプション」ダイアログボックスの「一般」タブで「修正方法」の「無条件で更新」を選択し、 「作業内容」タブで「サムネールを再作成」をオンにして、サムネールを同じサイズに設定します。 256x256ピクセルのサムネールは、112×112ピクセルのサムネールの約4倍の容量なので、使用するネットワークの帯域幅によってはダウンロード時間が著しく長くなる場合があります。
Portfolioは、現在のギャラリーウインドウの設定に基づいて自動的にHTMLを書き出すだけでなく、HTMLコードを書いてカタログアイテムをウェブページとして書き出すこともできます。 この方法を使うと、より柔軟性の高いレイアウトでカタログをHTMLに書き出すことができます。
入力したHTML情報は、テンプレートとして保存できます。 作成したHTMLテンプレートはPortfolioカタログ内に保存され、いつでもレコードを定義済みの形式でウェブページに書き出すことができます。
HTMLテンプレートを使ってカタログアイテムをウェブページとして書き出すには
表示されているギャラリーウインドウで、ウェブページとして書き出したいレコードを選択します。 選択したレコードは、ギャラリーウインドウに表示されている順に書き出されるので、必要に応じて並べ替えます。
「ファイル」メニューの「書き出し」サブメニューから「HTML...」を選択、またはcommand+option+H(Macintosh)かCtrl+Shift+H(Windows)を押します。
「HTMLを書き出し」ダイアログボックスが表示されます。
「HTMLを書き出し」ダイアログボックスで「追加...」ボタンをクリックして新しいHTML書き出しテンプレートを作成します。
「HTMLを編集」ダイアログボックスが表示され、現在のギャラリーウインドウ表示用のHTMLコードとタグが表示されます。
テンプレート名を入力します。
「表のグリッド」フィールドで、1ページに表示したいサムネールの数を縦(行)と横(列)で設定します。

この設定により、1ページに表示できるアイテムの数が決まり、その結果、書き出されるページ数が決まります。
必要に応じてHTMLを編集します。 3つのHTMLデータブロックの詳細については、「HTML書き出しテンプレート」を参照してください。
「OK」ボタンをクリックして、テンプレートを保存し、「HTMLを書き出し」ダイアログボックスに戻ります。
「HTMLを書き出し」ダイアログボックスで、「テンプレートを使用」ラジオボタンを選択して、一覧からテンプレートを選択します。

「書き出し...」をクリックし、テンプレートで設定した情報に基づいてウェブページを作成します。